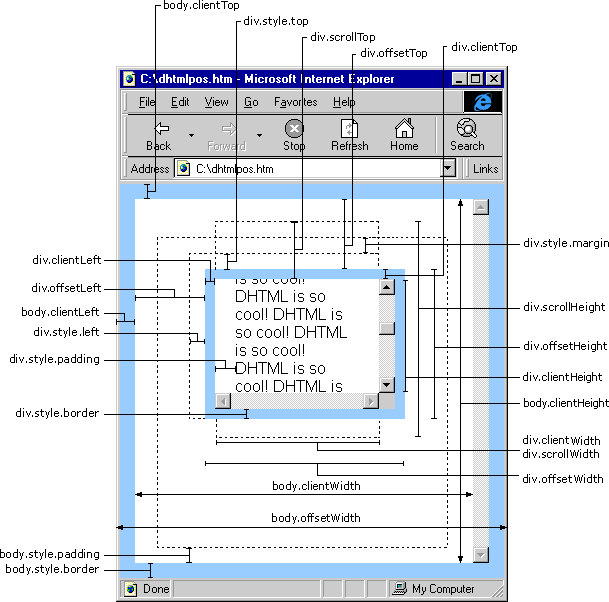
這裏是javascript中製作滾動代碼的常用屬性
頁可見區域寬: document.body.clientWidth;
網頁可見區域高: document.body.clientHeight;
網頁可見區域寬: document.body.offsetWidth (包括邊線的寬);
網頁可見區域高: document.body.offsetHeight (包括邊線的寬);
網頁正文全文寬: document.body.scrollWidth;
網頁正文全文高: document.body.scrollHeight;
網頁被卷去的高: document.body.scrollTop;
網頁被卷去的左: document.body.scrollLeft;
網頁正文部分上: window.screenTop;
網頁正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的寬: window.screen.width;
屏幕可用工作區高度: window.screen.availHeight;
假設 obj 為某個 HTML 控件。
obj.offsetTop 指 obj 距離上方或上層控件的位置,整型,單位像素。
obj.offsetLeft 指 obj 距離左方或上層控件的位置,整型,單位像素。
obj.offsetWidth 指 obj 控件自身的寬度,整型,單位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,單位像素。
我們對前麵提到的“上方或上層”與“左方或上層”控件作個說明。
例如:
<div id="tool">
<input type="button" value="提交">
<input type="button" value="重置">
</div>
“提交”按鈕的 offsetTop 指“提交”按鈕距“tool”層上邊框的距離,因為距其上邊最近的是 “tool” 層的上邊框。
“重置”按鈕的 offsetTop 指“重置”按鈕距“tool”層上邊框的距離,因為距其上邊最近的是 “tool” 層的上邊框。
“提交”按鈕的 offsetLeft 指“提交”按鈕距“tool”層左邊框的距離,因為距其左邊最近的是 “tool” 層的左邊框。
“重置”按鈕的 offsetLeft 指“重置”按鈕距“提交”按鈕右邊框的距離,因為距其左邊最近的是“提交”按鈕的右邊框。
以上屬性在 FireFox 中也有效。
另 外:我們這裏所說的是指 HTML 控件的屬性值,並不是 document.body,document.body 的值在不同瀏覽器中有不同解釋(實際上大多數環境是由於對 document.body 解釋不同造成的,並不是由於對 offset 解釋不同造成的),點擊這裏查看不同點。
標題:offsetTop 與 style.top 的區別
預備知識:offsetTop、offsetLeft、offsetWidth、offsetHeight
我們知道 offsetTop 可以獲得 HTML 元素距離上方或外層元素的位置,style.top 也是可以的,二者的區別是:
一、offsetTop 返回的是數字,而 style.top 返回的是字符串,除了數字外還帶有單位:px。
二、offsetTop 隻讀,而 style.top 可讀寫。
三、如果沒有給 HTML 元素指定過 top 樣式,則 style.top 返回的是空字符串。
offsetLeft 與 style.left、offsetWidth 與 style.width、offsetHeight 與 style.height 也是同樣道理。
標題:clientHeight、offsetHeight和scrollHeight
我們這裏說說四種瀏覽器對 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解釋,這裏說的是 document.body,如果是 HTML 控件,則又有不同,點擊這裏查看。
這四種瀏覽器分別為IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
2、clientHeight
clientHeight
大家對 clientHeight 都沒有什麼異議,都認為是內容可視區域的高度,也就是說頁麵瀏覽器中可以看到內容的這個區域的高度,一般是最後一個工具條以下到狀態欄以上的這個區域,與頁麵內容無關。
offsetHeight
IE、Opera 認為 offsetHeight = clientHeight + 滾動條 + 邊框。
NS、FF 認為 offsetHeight 是網頁內容實際高度,可以小於 clientHeight。
scrollHeight
IE、Opera 認為 scrollHeight 是網頁內容實際高度,可以小於 clientHeight。
NS、FF 認為 scrollHeight 是網頁內容高度,不過最小值是 clientHeight。
簡單地說
clientHeight 就是透過瀏覽器看內容的這個區域高度。
NS、 FF 認為 offsetHeight 和 scrollHeight 都是網頁內容高度,隻不過當網頁內容高度小於等於 clientHeight 時,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小於 clientHeight。
IE、Opera 認為 offsetHeight 是可視區域 clientHeight 滾動條加邊框。scrollHeight 則是網頁內容實際高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解釋與上麵相同,隻是把高度換成寬度即可。
但是
FF 在不同的 DOCTYPE 中對 clientHeight 的解釋不同, xhtml 1 trasitional 中則不是如上解釋的。其它瀏覽器則不存在此問題。
標題:scrollTop、scrollLeft、scrollWidth、scrollHeight
3、scrollLeft
scrollTop 是“卷”起來的高度值,示例:
<div style="width:100px;height:100px;background-color:#FF0000;overflow:hidden;" id="p">
<div style="width:50px;height:300px;background-color:#0000FF;" id="t">如果為 p 設置了 scrollTop,這些內容可能不會完全顯示。</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
由於為外層元素 p 設置了 scrollTop,所以內層元素會向上卷。
scrollLeft 也是類似道理。
我們已經知道 offsetHeight 是自身元素的寬度。
而 scrollHeight 是內部元素的絕對寬度,包含內部元素的隱藏的部分。
上述中 p 的 scrollHeight 為 300,而 p 的 offsetHeight 為 100。
scrollWidth 也是類似道理。
IE 和 FireFox 全麵支持,而 Netscape 和 Opera 不支持 scrollTop、scrollLeft(document.body 除外)。
發表時間:2007-10-15 20:20:16
標題:offsetTop、offsetLeft、offsetWidth、offsetHeight
4、clientLeft
返回對象的offsetLeft屬性值和到當前窗口左邊的真實值之間的距離,可以理解為邊框的長度
一直以來對offsetLeft,offsetTop,scrollLeft,scrollTop這幾個方法很迷糊,花了一天的時間好好的學習了一下.得出了以下的結果:
1.offsetTop :
當前對象到其上級層頂部的距離.
不能對其進行賦值.設置對象到頁麵頂部的距離請用style.top屬性.
2.offsetLeft :
當前對象到其上級層左邊的距離.
不能對其進行賦值.設置對象到頁麵左部的距離請用style.left屬性.
3.offsetWidth :
當前對象的寬度.
與style.width屬性的區別在於:如對象的寬度設定值為百分比寬度,則無論頁麵變大還是變小,style.width都返回此百分比,而offsetWidth則返回在不同頁麵中對象的寬度值而不是百分比值
4.offsetHeight :
與style.height屬性的區別在於:如對象的寬度設定值為百分比高度,則無論頁麵變大還是變小,style.height都返回此百分比,而offsetHeight則返回在不同頁麵中對象的高度值而不是百分比值
5.offsetParent :
當前對象的上級層對象.
注意.如果對象是包括在一個DIV中時,此DIV不會被當做是此對象的上級層,(即對象的上級層會跳過DIV對象)上級層是Table時則不會有問題.
利用這個屬性,可以得到當前對象在不同大小的頁麵中的絕對位置.
得到絕對位置腳本代碼
1function GetPosition(obj)
2{
3 var left = 0;
4 var top = 0;
5
6 while(obj != document.body)
7 {
8 left = obj.offsetLeft;
9 top = obj.offsetTop;
10
11 obj = obj.offsetParent;
12 }
13
14 alert("Left Is : " + left + "\r\n" + "Top Is : " + top);
15}
6.scrollLeft :
對象的最左邊到對象在當前窗口顯示的範圍內的左邊的距離.
即是在出現了橫向滾動條的情況下,滾動條拉動的距離.
7.scrollTop
對象的最頂部到對象在當前窗口顯示的範圍內的頂邊的距離.
即是在出現了縱向滾動條的情況下,滾動條拉動的距離.
我們這裏說說四種瀏覽器對 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解釋,這裏說的是 document.body,如果是 HTML 控件,則又有不同,點擊這裏查看。
這四種瀏覽器分別為IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家對 clientHeight 都沒有什麼異議,都認為是內容可視區域的高度,也就是說頁麵瀏覽器中可以看到內容的這個區域的高度,一般是最後一個工具條以下到狀態欄以上的這個區域,與頁麵內容無關。
offsetHeight
IE、Opera 認為 offsetHeight = clientHeight + 滾動條 + 邊框。
NS、FF 認為 offsetHeight 是網頁內容實際高度,可以小於 clientHeight。
scrollHeight
IE、Opera 認為 scrollHeight 是網頁內容實際高度,可以小於 clientHeight。
NS、FF 認為 scrollHeight 是網頁內容高度,不過最小值是 clientHeight。
簡單地說
clientHeight 就是透過瀏覽器看內容的這個區域高度。
NS、 FF 認為 offsetHeight 和 scrollHeight 都是網頁內容高度,隻不過當網頁內容高度小於等於 clientHeight 時,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小於 clientHeight。
IE、Opera 認為 offsetHeight 是可視區域 clientHeight 滾動條加邊框。scrollHeight 則是網頁內容實際高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解釋與上麵相同,隻是把高度換成寬度即可。
本文版权:http://www.ndfweb.cn/news-578.html