(1).創建一個新圖片,寬500px,高300px,黑色,格式為png的圖片
$img =new Imagick(); $img->newImage(500,300,'black','png')
(2).圖片的疊加;
假設我們選取範例1中的$img作為背景,這個時候我們把第二張圖片疊加到圖片上;
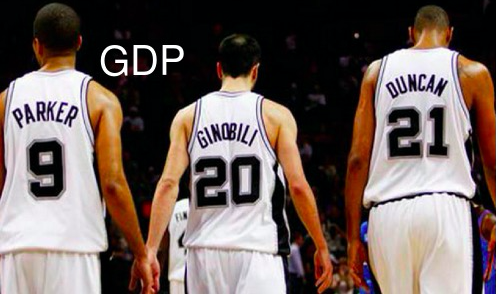
選一張馬刺gdp組合;
知道圖片二的路徑假定為$imageSrc="/home/XXXX/spurs.png";
第一步我們實例化這個圖片
$imgtwo = new Imagick($imageSrc);
因為是要疊加,就需要把兩張圖的大小設置一樣;
首先要獲取第一張圖片的大小(ps:這裏我們也可以指定大小).
$height=$img->getImageHeight();//獲取圖片1高度$width=$img->getImageWidth();//獲取圖片1寬度
第二步,對圖片進行大小調整
$imgtwo->resizeImage($width,$height,Imagick::FILTER_LANCZOS,1);
resizeImage參數說明
bool Imagick::resizeImage ( int $columns , int $rows , int $filter , float $blur [, bool$bestfit = false ] )
參數解釋:
columns 圖片的寬度
rows 圖片高度
filter 過濾器,用於過濾圖片,有高斯filte根據情況而定
blur blur=1 為虛化, blur =-1 為銳化
第三部,疊加圖片
使用compositeImage();
bool Imagick::compositeImage ( Imagick $composite_object , int $composite , int $x , int $y [, int $channel = Imagick::CHANNEL_ALL ] )
參數說明:
composite_object :用於合並的圖片的Imagick對象
composite:合並操作,定義操作常量。 具體請查看 合並操作常量列表
x:相對圖像頂點左上位置(0,0)的橫坐標
y:相對圖像頂點左上位置(0,0)的縱坐標
channel:通過傳入一個通道常量,來開啟通道模式。為了支持多個通道,可以通過二進製運算的操作來合並多個通道常量。
ps:這裏是把圖片二覆蓋到圖片一上
$img->compositeImage($imgtwo,$image->getImageCompose(),0,0)
生成圖片如下:
最後
1.我們可以直接在網頁上查看圖片,但是要加一個header信息;
header("Content-Type: image/png");echo $img;2.可以把圖片在指定目錄中生成;
在當前目錄下生成img.png$file="./img.png";$img->writeImage($file); 這樣就會在當前目錄下生成圖片img.png;
(3).在圖片上配置文字
需要使用 ImagickDraw類;
第一步實例化ImagickDraw類:
$draw=new ImagickDraw();
設置字體顏色
$draw->setFillColor(new ImagickPixel('white'));設置字體大小
$draw->setFontSize('25');設置字體
$draw->setFont("../fonts/Arial.ttf");設置字體方向
$draw->setTextAlignment(Imagick::ALIGN_RIGHT);
ps:
Imagick::ALIGN_RIGHT 朝右邊
Imagick::ALIGN_LEFT 左邊
Imagick::ALIGN_CENTER 中間
設置字體編碼格式
$draw->setTextEncoding("utf-8")畫出文字
$draw->annotation(200,200,'GDP');
在底板上畫出;
$img->drawImage($draw);
NBA曆史上最偉大的組合GDP
(4).裁剪圖片
這個夏天鄧肯退役了,GDP組合解體。我們隻能把鄧肯去掉
$img->cropImage(300, 300, 0, 20);
第一個參數是圖片的寬度
第二個是高度
圖片裁剪的x軸位置
圖片裁剪Y軸位置
然後我們再把生成一個圓角
$img->roundCorners(60, 60);
就生成了少了鄧肯現在馬刺,外加一個倫納德
ps:這裏我重新寫了文字,變成了GP;