一直以來,JS都沒有比較好的可以直接處理二進製的方法。而Blob的存在,允許我們可以通過JS直接操作二進製數據。
一個Blob對象就是一個包含有隻讀原始數據的類文件對象。Blob對象中的數據並不一定得是JavaScript中的原生形式。File接口基於Blob,繼承了Blob的功能,並且擴展支持了用戶計算機上的本地文件。
Blob對象可以看做是存放二進製數據的容器,此外還可以通過Blob設置二進製數據的MIME類型。
創建Blob
通過構造函數
var blob = new Blob(dataArr:Array<any>, opt:{type:string});dataArray:數組,包含了要添加到Blob對象中的數據,數據可以是任意多個ArrayBuffer,ArrayBufferView, Blob,或者 DOMString對象。
opt:對象,用於設置Blob對象的屬性(如:MIME類型)
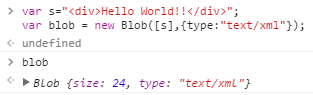
1、創建一個裝填DOMString對象的Blob對象
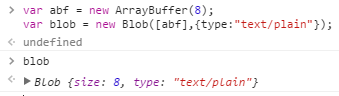
2、創建一個裝填ArrayBuffer對象的Blob對象
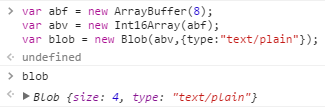
3、創建一個裝填ArrayBufferView對象的Blob對象(ArrayBufferView可基於ArrayBuffer創建,返回值是一個類數組。如下:創建一個8字節的ArrayBuffer,在其上創建一個每個數組元素為2字節的“視圖”)
通過Blob.slice()
此方法返回一個新的Blob對象,包含了原Blob對象中指定範圍內的數據
Blob.slice(start:number, end:number, contentType:string)
start:開始索引,默認為0
end:截取結束索引(不包括end)
contentType:新Blob的MIME類型,默認為空字符串

通過canvas.toBlob()
var canvas = document.getElementById("canvas");
canvas.toBlob(function(blob){ console.log(blob);
});
應用場景
前麵提到,File接口基於Blob,繼承了Blob的功能並進行了擴展,故我們可以像使用Blob一樣使用File對象。
分片上傳
通過Blob.slice方法,可以將大文件分片,輪循向後台提交各文件片段,即可實現文件的分片上傳。
分片上傳邏輯如下:
獲取要上傳文件的File對象,根據chunk(每片大小)對文件進行分片
通過post方法輪循上傳每片文件,其中url中拚接querystring用於描述當前上傳的文件信息;post body中存放本次要上傳的二進製數據片段
接口每次返回offset,用於執行下次上傳
下麵是分片上傳的簡單實現:
initUpload();//初始化上傳function initUpload() { var chunk = 100 * 1024; //每片大小
var input = document.getElementById("file"); //input file
input.onchange = function (e) { var file = this.files[0]; var query = {}; var chunks = []; if (!!file) { var start = 0; //文件分片
for (var i = 0; i < Math.ceil(file.size / chunk); i++) { var end = start + chunk;
chunks[i] = file.slice(start , end);
start = end;
}
// 采用post方法上傳文件
// url query上拚接以下參數,用於記錄上傳偏移
// post body中存放本次要上傳的二進製數據
query = { fileSize: file.size, dataSize: chunk, nextOffset: 0
}
upload(chunks, query, successPerUpload);
}
}
}// 執行上傳function upload(chunks, query, cb) { var queryStr = Object.getOwnPropertyNames(query).map(key => { return key + "=" + query[key];
}).join("&"); var xhr = new XMLHttpRequest();
xhr.open("POST", "http://xxxx/opload?" + queryStr);
xhr.overrideMimeType("application/octet-stream");
//獲取post body中二進製數據
var index = Math.floor(query.nextOffset / query.dataSize);
getFileBinary(chunks[index], function (binary) { if (xhr.sendAsBinary) {
xhr.sendAsBinary(binary);
} else {
xhr.send(binary);
}
});
xhr.onreadystatechange = function (e) { if (xhr.readyState === 4) { if (xhr.status === 200) { var resp = JSON.parse(xhr.responseText); // 接口返回nextoffset
// resp = {
// isFinish:false,
// offset:100*1024
// }
if (typeof cb === "function") {
cb.call(this, resp, chunks, query)
}
}
}
}
}// 每片上傳成功後執行function successPerUpload(resp, chunks, query) { if (resp.isFinish === true) {
alert("上傳成功");
} else { //未上傳完畢
query.offset = resp.offset;
upload(chunks, query, successPerUpload);
}
}// 獲取文件二進製數據function getFileBinary(file, cb) { var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (e) { if (typeof cb === "function") {
cb.call(this, this.result);
}
}
}以上是文件分片上傳前端的簡單實現,當然,此功能還可以更加完善,如後台需要對合並後的文件大小進行校驗;或者前端加密文件,全部上傳完畢後後端解密校驗等,此處不做贅述。
通過url下載文件
window.URL對象可以為Blob對象生成一個網絡地址,結合a標簽的download屬性,可以實現點擊url下載文件
實現如下:
createDownload("download.txt","download file");function createDownload(fileName, content){ var blob = new Blob([content]); var link = document.createElement("a");
link.innerHTML = fileName;
link.download = fileName;
link.href = URL.createObjectURL(blob); document.getElementsByTagName("body")[0].appendChild(link);
}執行後頁麵上會生成此Blob對象的地址,點擊後可下載:
查看下載結果:
通過url顯示圖片
我們知道,img的src屬性及background的url屬性,都可以通過接收圖片的網絡地址或base64來顯示圖片,同樣的,我們也可以把圖片轉化為Blob對象,生成URL(URL.createObjectURL(blob)),來顯示圖片。
小結
本文主要介紹了Blob對象的屬性和使用場景,其實我們可以看到,Blob對象作為一個裝填二進製數據的基本對象,其作用也僅僅是一個容器,而真正的業務功能則需要通過FileReader、URL、Canvas等對象實現,之後會繼續對這些對象的功能和應用場景進行歸納。