隨著互聯網時代的發展,我們對網頁布局有了新的要求,大氣,美觀,能夠在不同的設備上呈現令人煥然一新的效果。此時,一個全新的概念—響應式布局應運而生。它的誕生為我們的移動端布局帶來了很大的便利。因此學習響應式頁麵布局勢在必行!
一、響應式頁麵布局的概念
響應式布局是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽器而誕生的。
二、響應式布局的優勢
響應式布局可以為不同終端的用戶提供更加舒適的界麵和更好的用戶體驗,而且隨著目前大屏幕移動設備的普及,用“大勢所趨”來形容也不為過。隨著越來越多的設計師采用這個技術,我們不僅看到很多的創新,還看到了一些成形的模式。
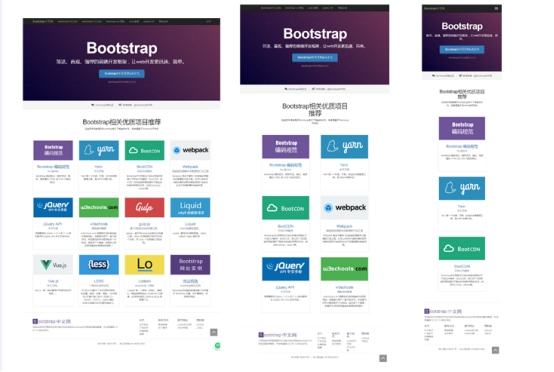
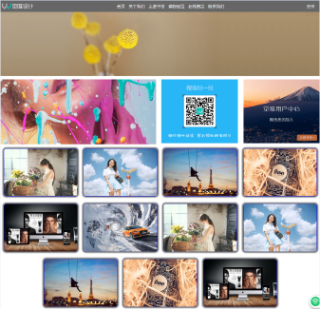
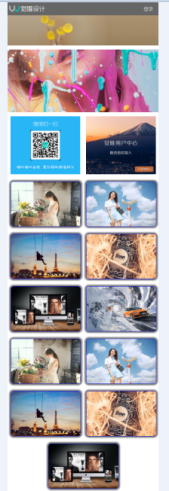
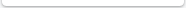
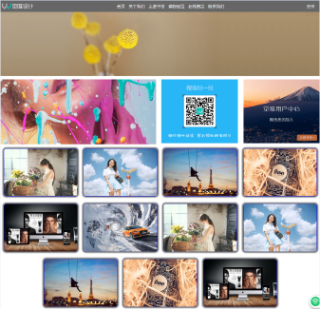
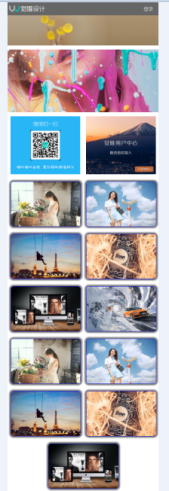
三、響應式布局網站案例(如下圖所示):



核心知識點
v 彈性盒模型
v 媒體查詢
四、彈性盒模型
彈性盒布局模型是css3規範中提出的一種新的布局方式。
目的:提供一種更加高效的方式來對容器中的條目進行布局、對齊和分配空間
優勢:這種布局模式已被主流瀏覽器所支持,可以在web應用開發中使用。

說明:
1.flex是display的一個屬性值。
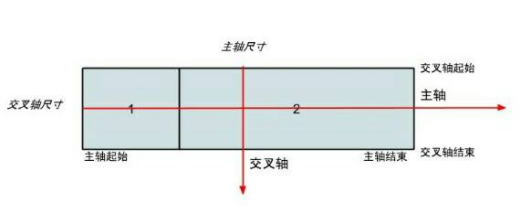
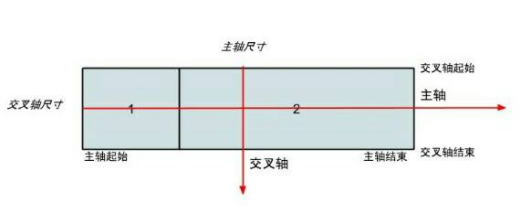
2.設置了display:flex屬性的元素,稱為Flex容器,他裏麵的所有子元素統稱為容器成員,稱為Flex項目。後麵我們就使用Flex容器和 Flex項目來進行介紹。 Flex容器有兩根坐標軸:主軸(main axis)和交叉軸(cross axis)。
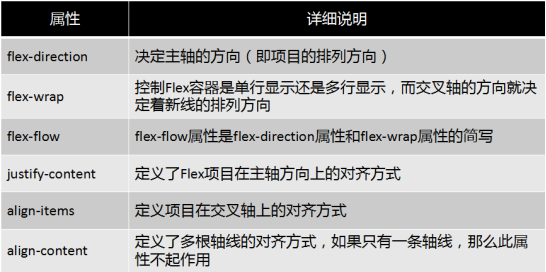
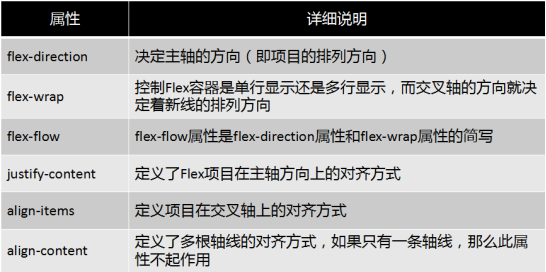
Flex容器屬性

flex-direction: row | row-reverse | column | column-reverse;

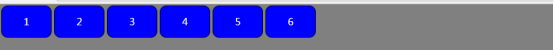
flex-direction:row;

flex-direction:row-reverse;

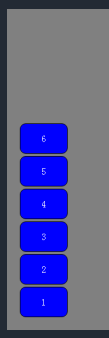
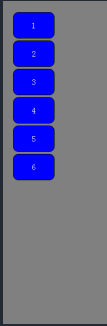
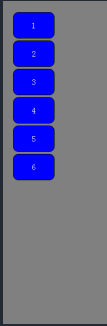
flex-direction:column;

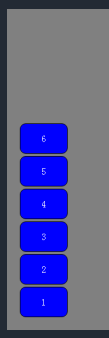
flex-direction:column-reverse;

justify-content 定義了Flex項目在主軸方向上的對齊方式
flex-start | flex-end | center | space-between | space-around;

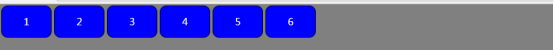
justify-content:flex-start;

justify-content:flex-end;

justify-content:flex-center;

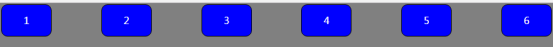
justify-content:space-between;

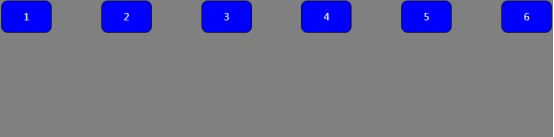
justify-content:space-around;

align-items:flex-start | flex-end | center | baseline | stretch; 定義項目在交叉軸上的對齊方式(適用於父類容器【彈性盒子】元素上)

align-items:flex-start;

align-items:flex-end;

align-items:center;

align-items:baseline;

align-items:stretch;

五、媒體查詢
1.什麼是媒體查詢
使用 @media 查詢,你可以針對不同的媒體類型定義不同的樣式。
@media 可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設置設計響應式的頁麵,@media 是非常有用的。
當你重置瀏覽器大小的過程中,頁麵也會根據瀏覽器的寬度和高度重新渲染頁麵。
2.媒體查詢的作用
可以在不改變頁麵內容的情況下,為特定的一些輸出設備定製顯示效果,是響應式布局實現的主要方式
3.媒體查詢的語法
v 外聯css語法:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
媒體類型:mediatype
關鍵字:and|not|only
媒體特征:media feature
實例:
<link rel="stylesheet" media="screen and (min-width:1024px)" href="red.css" />
v 內嵌樣式的語法:
@media mediatype and|not|only (media feature) { ... }
媒體類型:mediatype
關鍵字:and|not|only
媒體特征:media feature


@ media screen and (max-width: 960px){body{
@ media screen and (max-(min-width:960px) and (max-width:1200px){body{background:yellow;}四、課堂案例
下麵是一個響應式布局的簡單案例


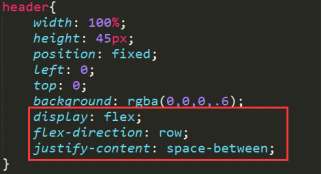
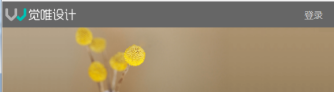
導航部分:
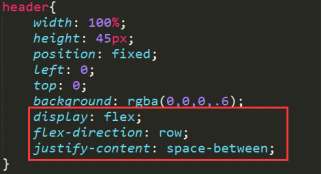
1) 導航部分由logo,導航和登錄三部分組成,這三部分放置在一個header的父容器中,給header設置display:flex;使之成為彈性盒模型,並設置主軸方向為row,子元素在父容器中的對齊方式為兩端對齊。


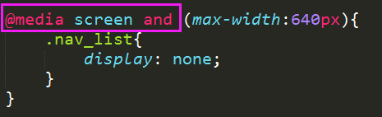
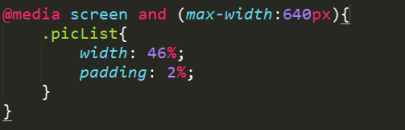
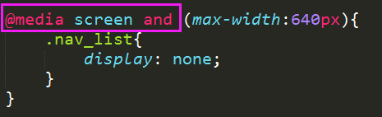
2) 當窗口小於等於640px時,將導航隱藏,添加媒體查詢



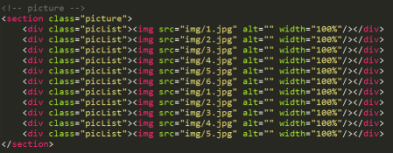
圖片列表部分
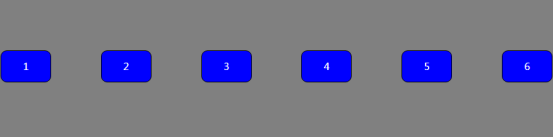
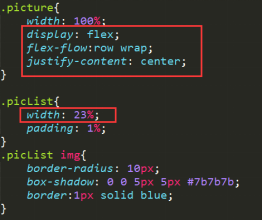
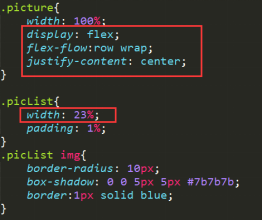
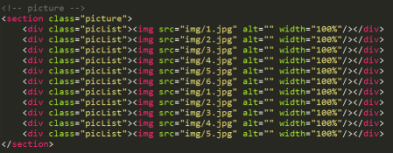
1) 所有的圖片都放置在一個class名為picture的父容器中,給父容器添加display:flex;使之成為彈性盒模型,並設置子元素的對齊方式為居中對齊(justify-content:center;),並設置每一個子元素占據父元素的25%,溢出換行顯示。


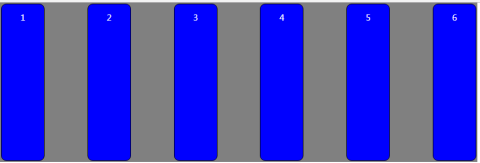
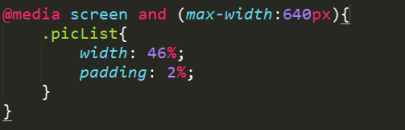
2) 添加媒體查詢, 當窗口小於640px時,每行放置兩張圖片,即每個子元素占據50%;



綜上所述,掌握了彈性盒模型和媒體查詢,我們就可以很輕鬆的隻做出一個響應式的網站。
本文版权:
http://www.ndfweb.cn/news-892.html